Question
Capgemini
Capgemini
IN
Capgemini
Posted: May 31, 2020
Last activity: Jun 1, 2020
Last activity: 1 Jun 2020 1:36 EDT
Closed
Solved
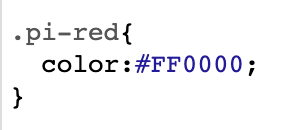
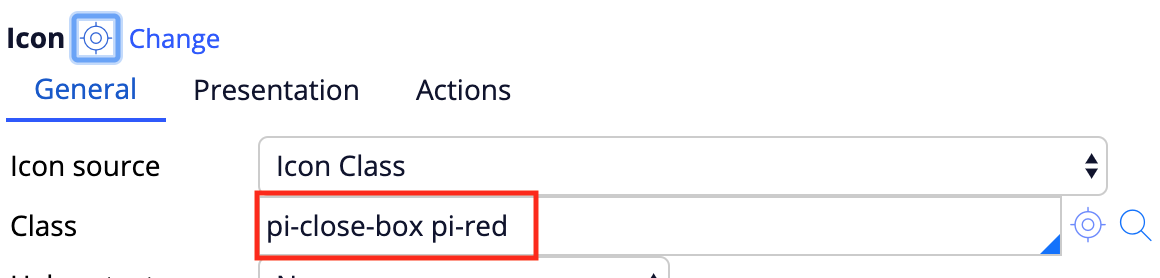
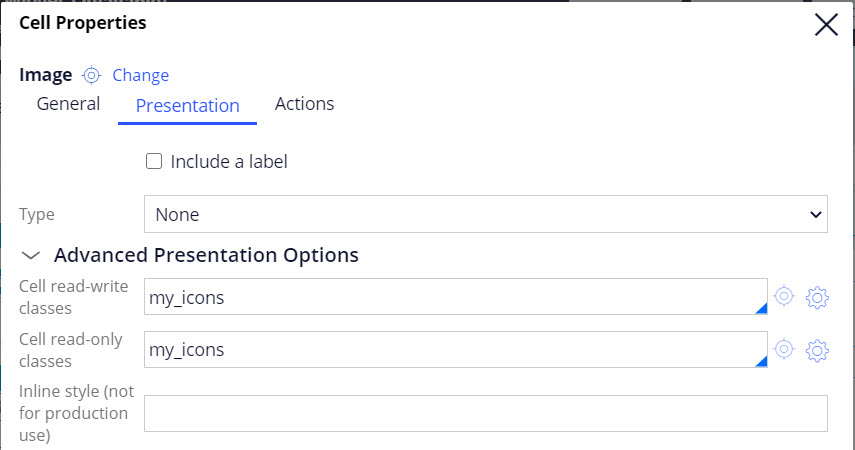
How to change the color of icon pi-close-box
How to change the color of icon pi-close-box, default is black color.