Closed
How can I build a mobile like boolean UI control in Pega?
Hello,
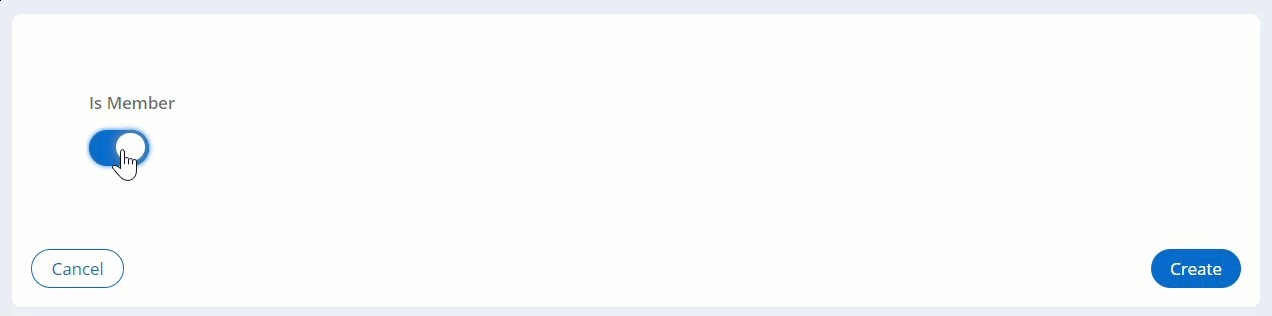
I would like to build a mobile like boolean UI control in Pega? The image in my mind is something like below.

Regards,
This content is closed to future replies and is no longer being maintained or updated.
Links may no longer function. If you have a similar request, please write a new post.
Hello,
I would like to build a mobile like boolean UI control in Pega? The image in my mind is something like below.

Regards,
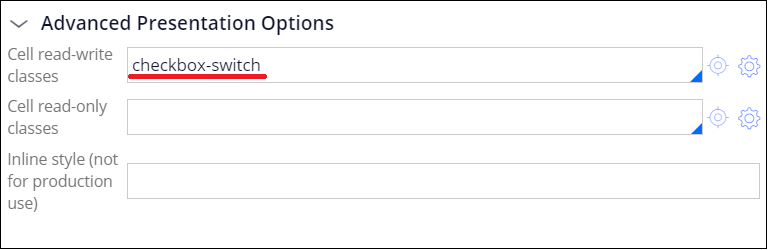
If you are on Pega 8.7+, one way to do it is to apply checkbox-switch class to the cell in Presentation tab of Checkbox control as below.

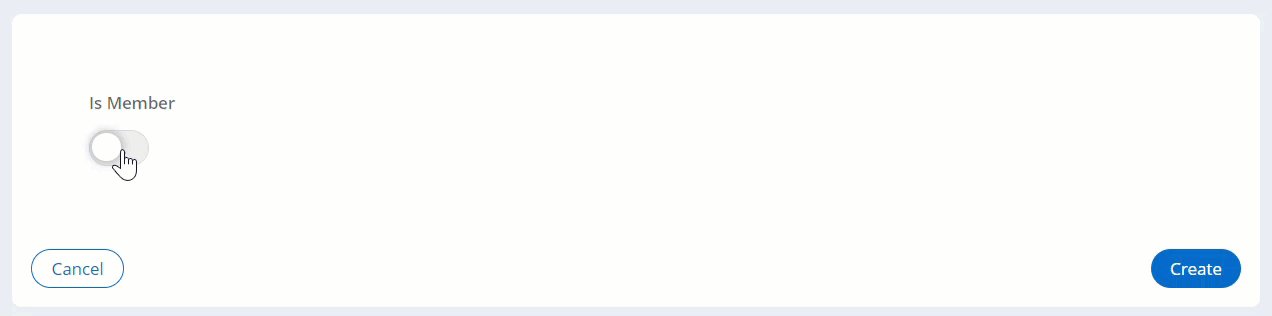
Here is the image when it's applied.

Thanks,
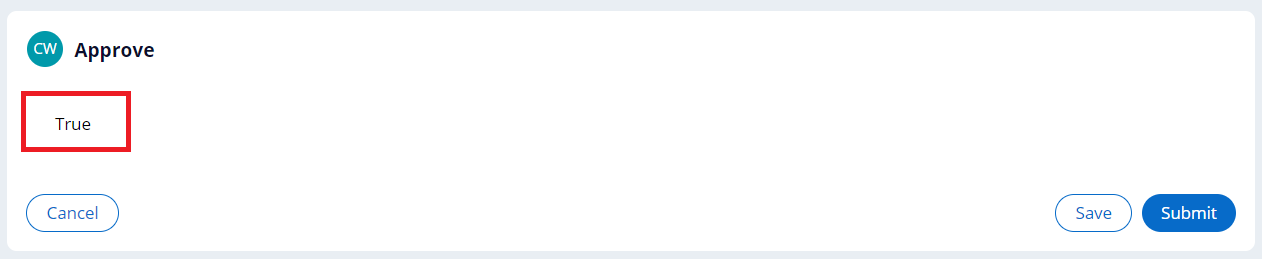
Thanks, I was able to make it by the solution. However, when the screen is in read only mode, the value is rendered in True / False in a String. I would still want it to be rendered in the same image.

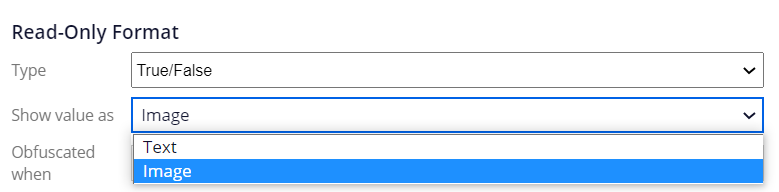
Can't class handle the read only mode as well? Should we use Read-Only format (see below) and is it the only approach? Even so, I couldn't find the mobile image in the Binary file rules. I would expect product has this out of the box file rather than developers create their own image file? If I am missing anything, please let me know.

Regards,
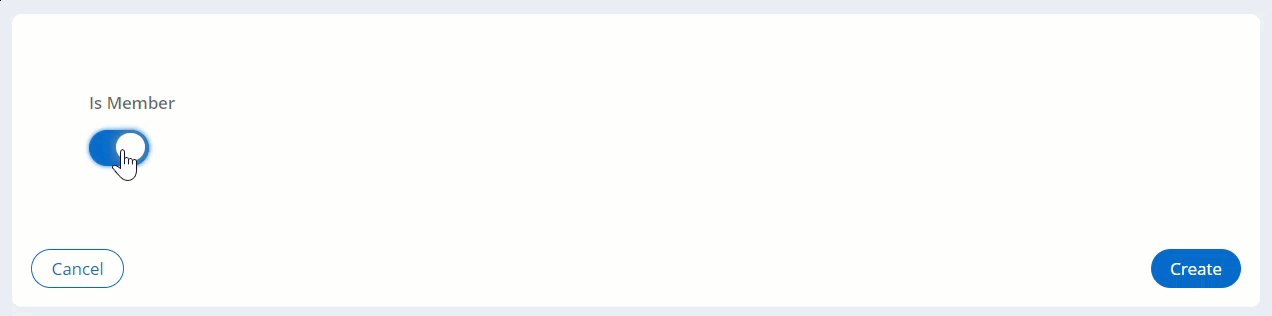
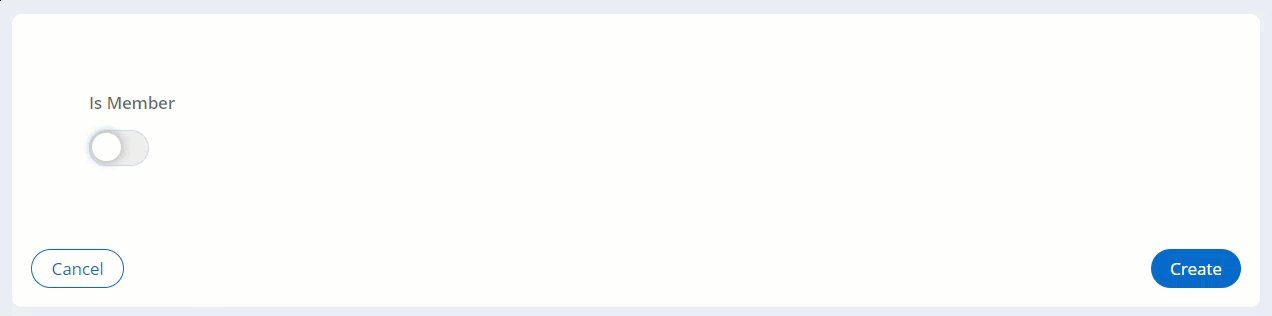
Thanks for your idea. Disable works fine as below images, and it is surely one approach.


However, I still want to know how to make it with read only mode, because in many situations developers would just embed an existing section to others with read only mode for reuse. Having to modify the condition just for this purpose could be sometimes very complex. I would expect product to be able to handle this without any modifications when it's in read only mode.
Regards,
Question Solved
Question
Question
Question
Question
Question
Question
Question
Question
Question Solved
Pega Collaboration Center has detected you are using a browser which may prevent you from experiencing the site as intended. To improve your experience, please update your browser.