How to automatically click a popup menu using java script by using it's element Id
How to automatically click a popup menu using javascript by using it's element Id.
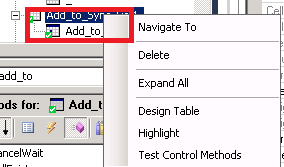
See below popup menu from Siebel:

I'm using the below method and javascript but can't click a popup menu but working on a button.

function CSync() {
var menu = document.getElementById("s_menuitem17");
var event1 = document.createEventObject();
menu.fireEvent("onmouseover", event1);
var event2 = document.createEventObject();
menu.fireEvent("onmousedown", event2);
var event3 = document.createEventObject();
menu.fireEvent("onmouseup", event3);
var event4 = document.createEventObject();
menu.fireEvent("onclick", event4);
}
Hope someone can help me, the reason I'm using javascript is the Add to Sync List is always giving me an error message "not matched error".
Thank you
***Updated by moderator: Lochan to add Group Tag - Robotics***
How to automatically click a popup menu using javascript by using it's element Id.
See below popup menu from Siebel:

I'm using the below method and javascript but can't click a popup menu but working on a button.

function CSync() {
var menu = document.getElementById("s_menuitem17");
var event1 = document.createEventObject();
menu.fireEvent("onmouseover", event1);
var event2 = document.createEventObject();
menu.fireEvent("onmousedown", event2);
var event3 = document.createEventObject();
menu.fireEvent("onmouseup", event3);
var event4 = document.createEventObject();
menu.fireEvent("onclick", event4);
}
Hope someone can help me, the reason I'm using javascript is the Add to Sync List is always giving me an error message "not matched error".
Thank you
***Updated by moderator: Lochan to add Group Tag - Robotics***
***Updated by moderator: Marissa to update categories***