Question
Accenture
US
Last activity: 19 May 2017 14:18 EDT
Display Count at the bottom of the Pagination repeating grid
Hi,
My Requirement is to display count at the bottom of the repeating grid for the current page records but first we would show 50 records and later then when user goes for next page whatever the remaining records count should display at the bottom. Please find the attached document and please respond quickly if you have any solution.
Thanks & Regards
Yerubandi S Ganesh
***Moderator Edit: Vidyaranjan | Tagged SR Exists***
-
Likes (1)
Bikash Nayak -
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems Inc.
US
Hi Samuel,
Please refer to UI Gallery -> Paging Navigate example. See attached.
In this example, "pgRepPgSubSectionpxPaging5B.pxResultCount" is used to display the count.
Thanks,
Susan
Accenture
US
Hi Susan,
Here we have used pagination and whatever you said pgRepPgSubSectionpxPaging5B.pxResultCount will display all the records containing in that page but my requirement is whenever user clicked on next page in pagination it will display some records that record count should be displayed at the bottom. Simply saying whatever the records in the current page that count should be displayed.
Ex: In page 1 if we have 50 records then count 50 should be dispalyed as 50 results. In next page if we have only 15 records then 15 results should be displayed.
Here the source is page list and we have used page 1 of x pagination format in repeating grid.
Department of Planning and Environment
AU
Hi Ganesh,
You should find the solution to your problem from the UI gallery.
Designer Studio --> User Interface--> UI Gallery
once you are in UI gallery under "Tables & Grid" , Select "Grid"
The from the Grid Gallery select "Paging" (right panel). the option (Rows 1-Y) below should help you to understand how to implement your requirement
Hi Ganesh,
You should find the solution to your problem from the UI gallery.
Designer Studio --> User Interface--> UI Gallery
once you are in UI gallery under "Tables & Grid" , Select "Grid"
The from the Grid Gallery select "Paging" (right panel). the option (Rows 1-Y) below should help you to understand how to implement your requirement
Krish
Pegasystems Inc.
US
What version of PRPC are you using ?
Is this a repeat grid (OR) report definition ?
Also, are you using the a custom property to display the number of records per page ? if yes, you may have to use your own calculations using the pageIndex to display the number
Accenture
US
The version is 7.1.7
we have used repeating grid and the source is page list
without using custom property how can we implement the count of records in the current page of pagination.
Pegasystems Inc.
US
Hi,
Thats what I thought, I vaguely remember report definitions having this feature OOTB . This is not available for repeat grid though.
If you are using a custom property, can you share how are setting the value of this per page ? You probably need to write your own script to calculate the value each time you click on the next page ?
Accenture
IN
Actually i wrote a script by using HTML fragment, in that i was calling an activity and taking value from recordsInCurrentPage(Parameter) and mapping to our to pega property and this property referred in the repeating grid.But thing is i was getting error while executing the java script, the error is "directly you cannot invoke an activity". So i am asking for a solution to how to implement using java script. Please refer screenshots which i have attached.
Pegasystems Inc.
US
Hi
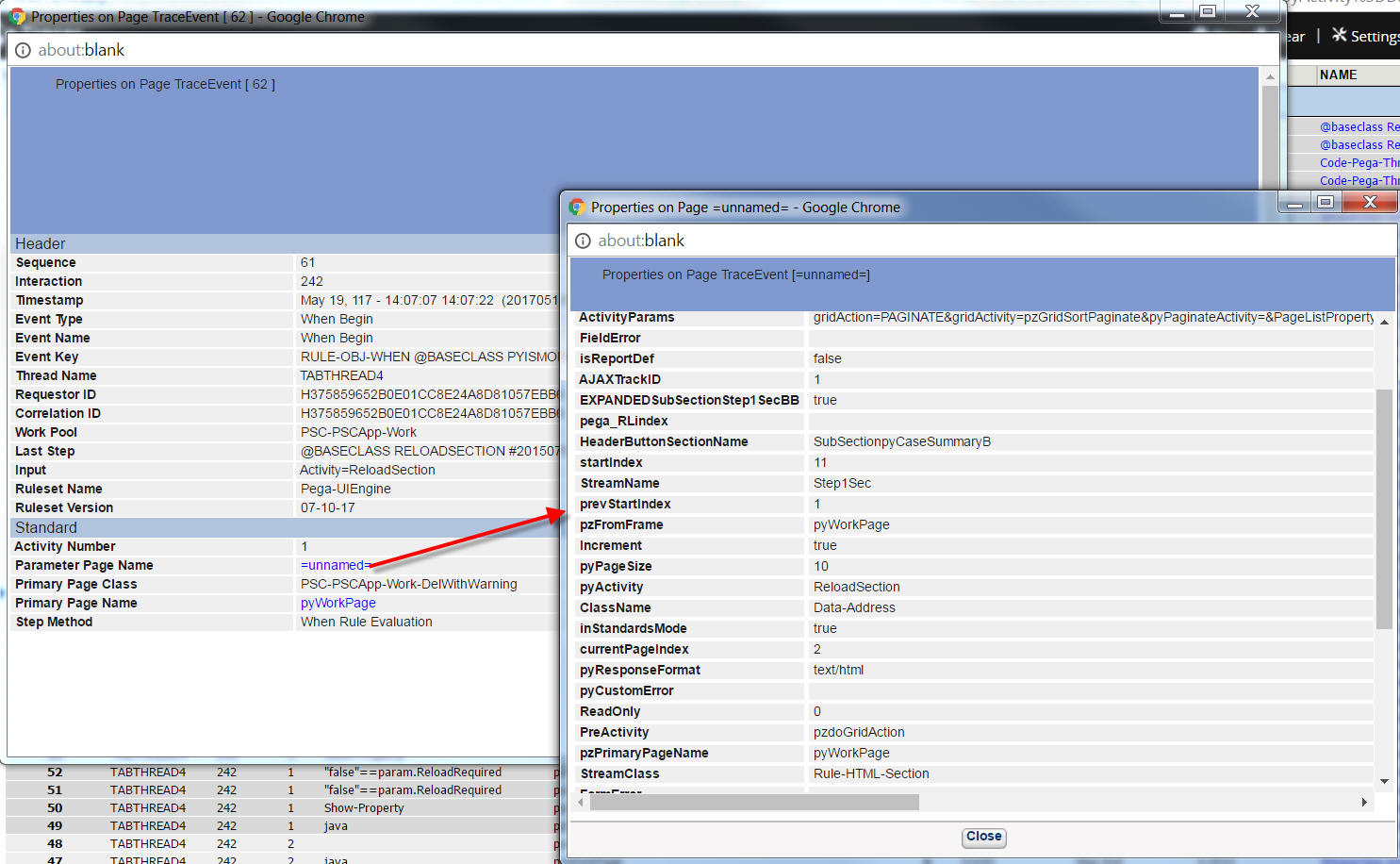
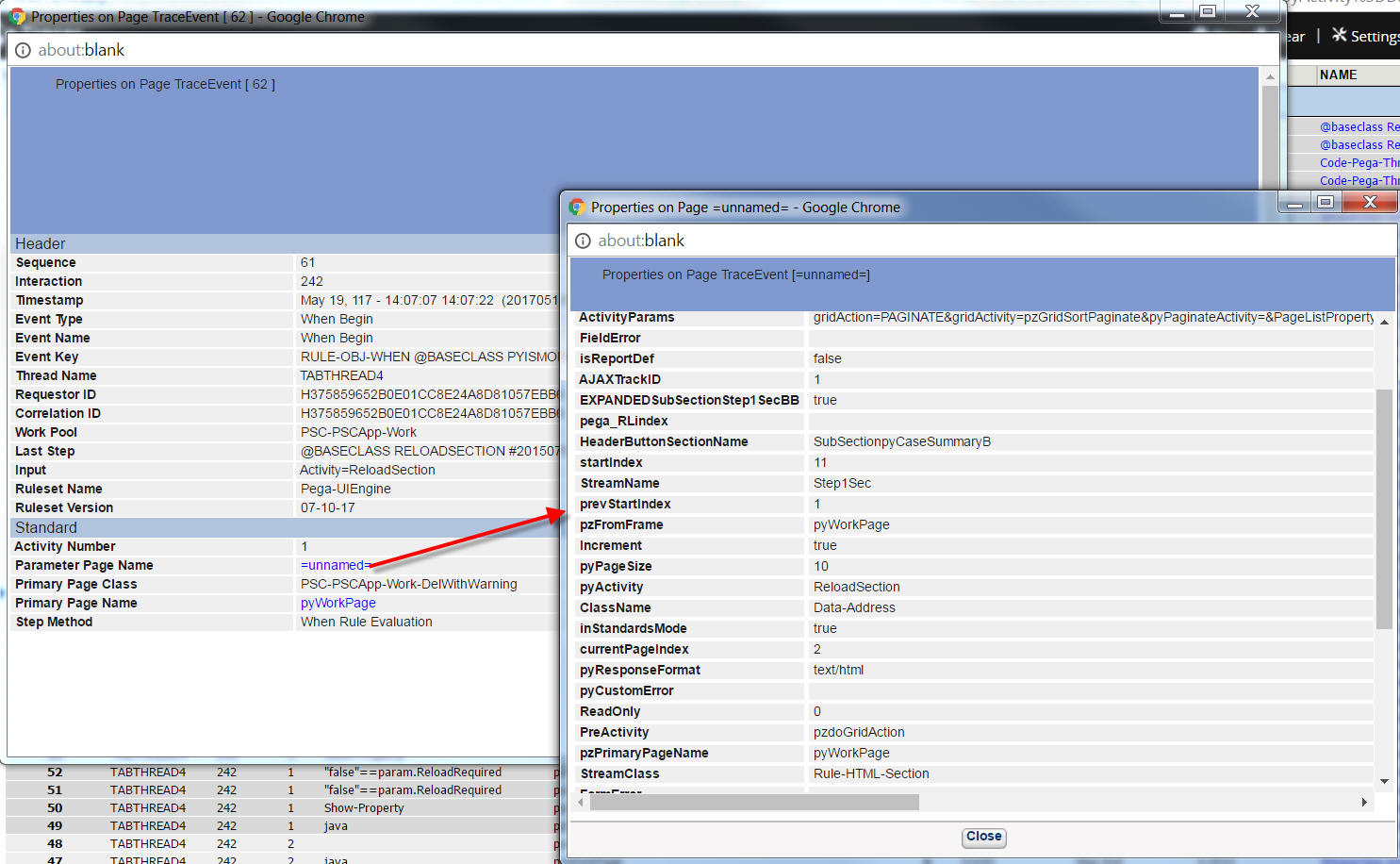
Is recordsInCurrentPage your own parameter ? I do not see it in the OOTB tracer ?

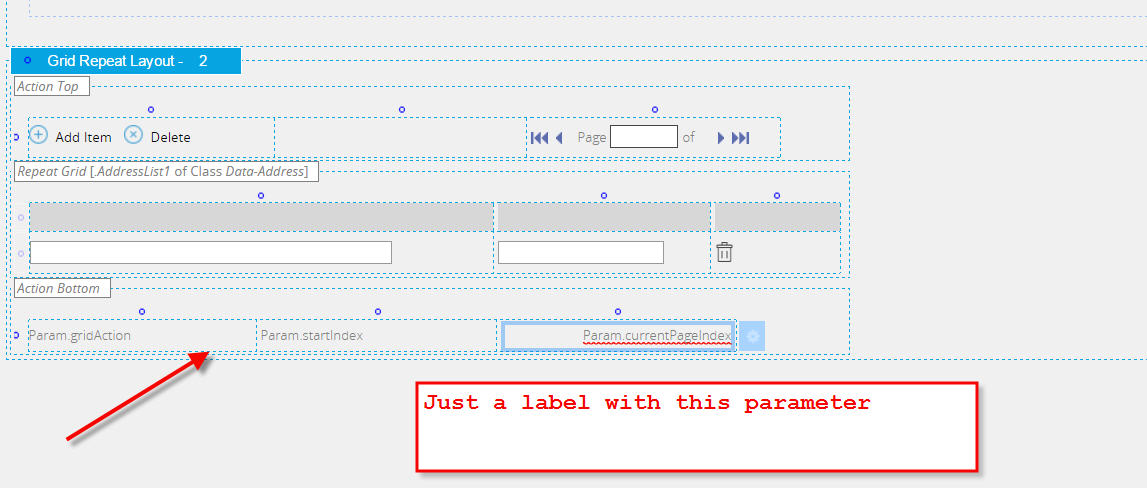
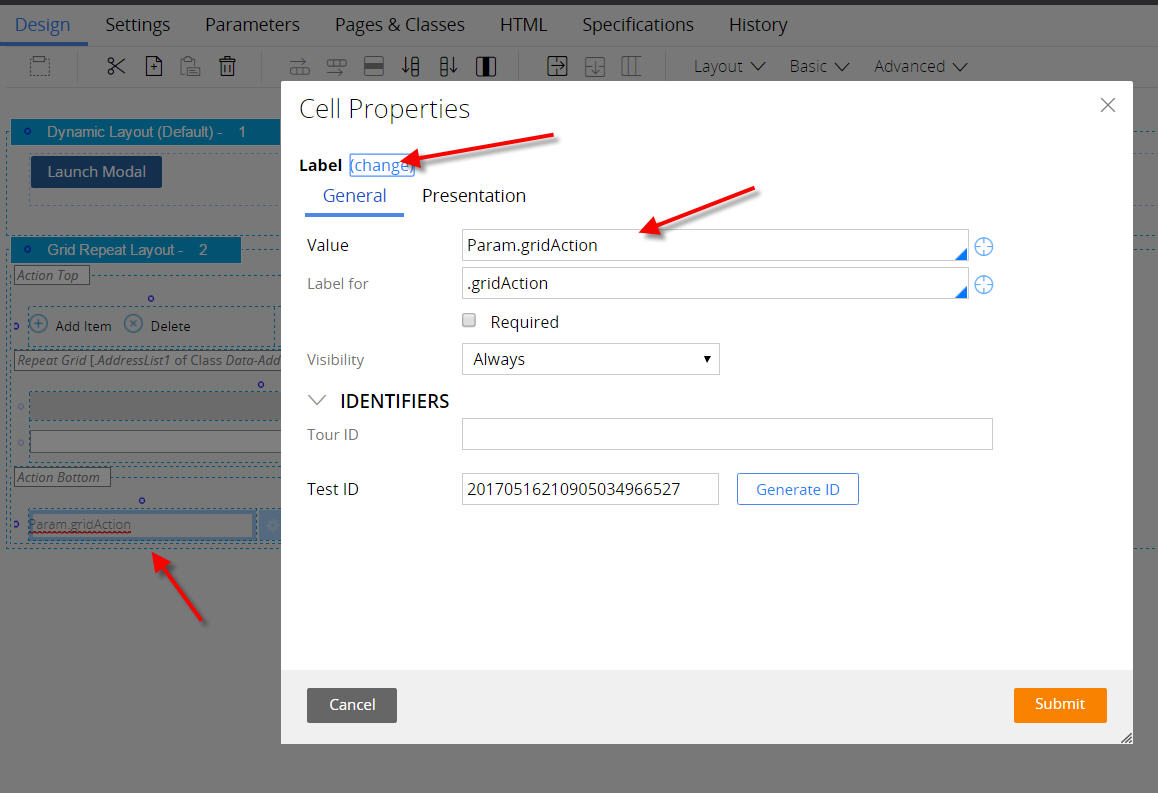
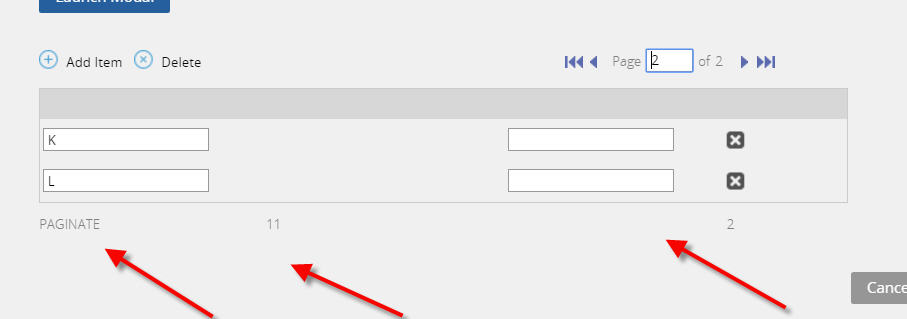
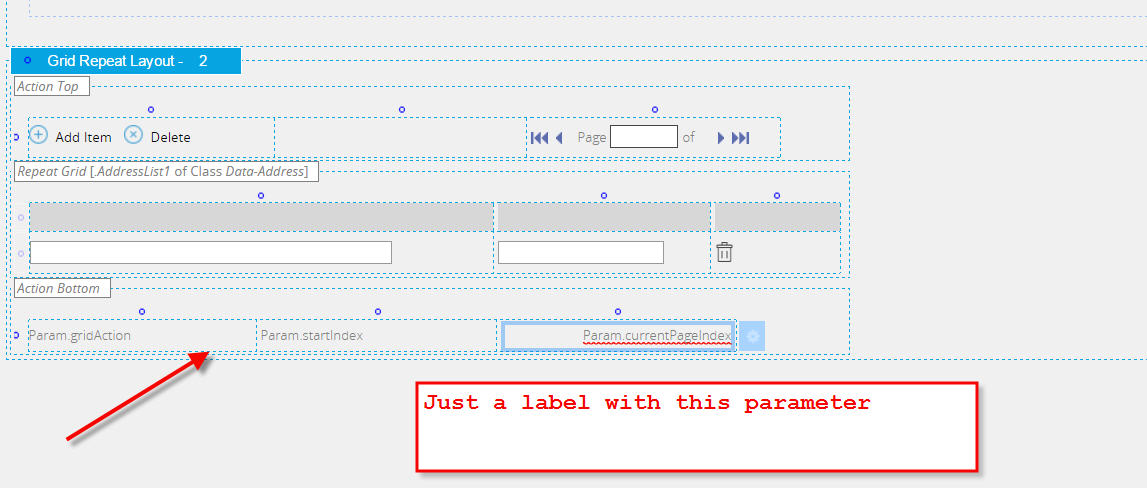
However I am able to display the contents of the parameter page by including it in the grid footer as shown below. May be you can include Param.recordsInCurrentPage directly and check if that helps?

Hi
Is recordsInCurrentPage your own parameter ? I do not see it in the OOTB tracer ?

However I am able to display the contents of the parameter page by including it in the grid footer as shown below. May be you can include Param.recordsInCurrentPage directly and check if that helps?