Question
Lanit
RU
Last activity: 21 Jul 2017 10:53 EDT
Bug when using Grid Repeat Layout
Hello, when I using Grid Repeat Layout with Master-Detail(with default template) mode in Row-Editing , I see elements of a bump on each other , the example in the screenhost.
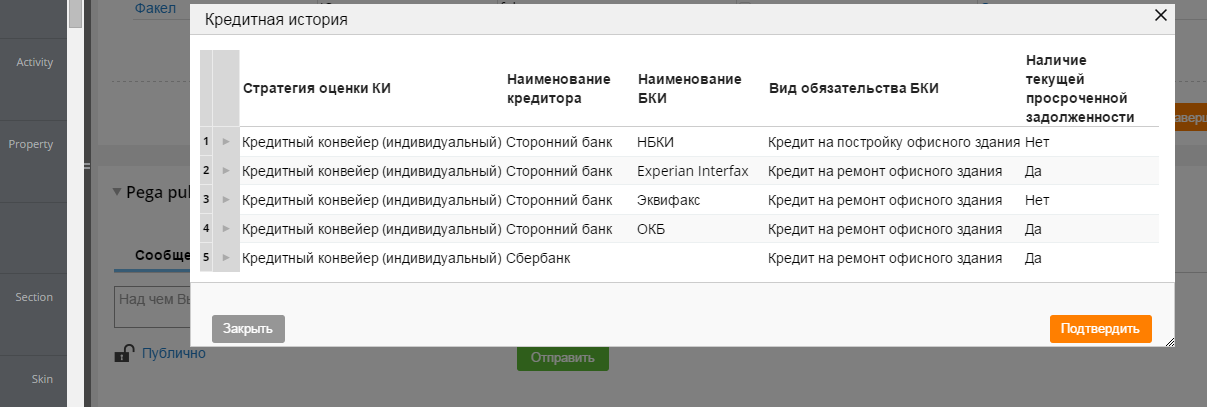
Section looks fine on the screenhost , before I expand cell.
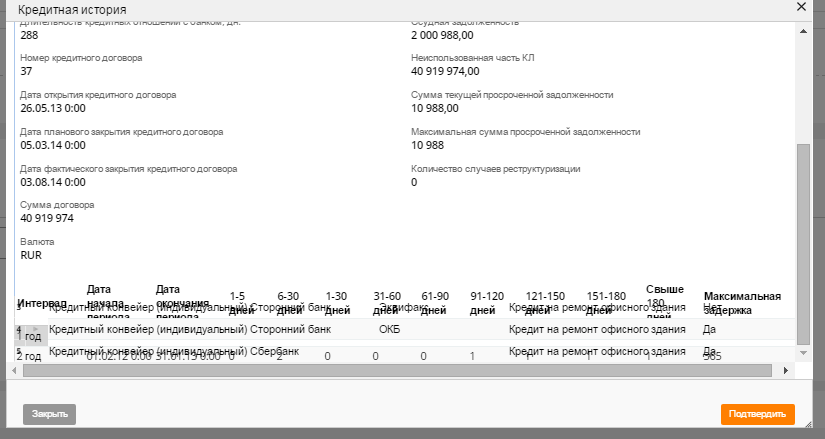
But after it's look like that:
***Updated by moderator: Lochan to close post***
This post has been archived for educational purposes. Contents and links will no longer be updated. If you have the same/similar question, please write a new post.
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Hi Igor,
In order to isolate the root cause you will want to methodically attack the issue.
Let's start simple.
Browsers tested on: ?
Pega version: ?
1) Is this reproducible with different browsers? Or is it isolated to only one?
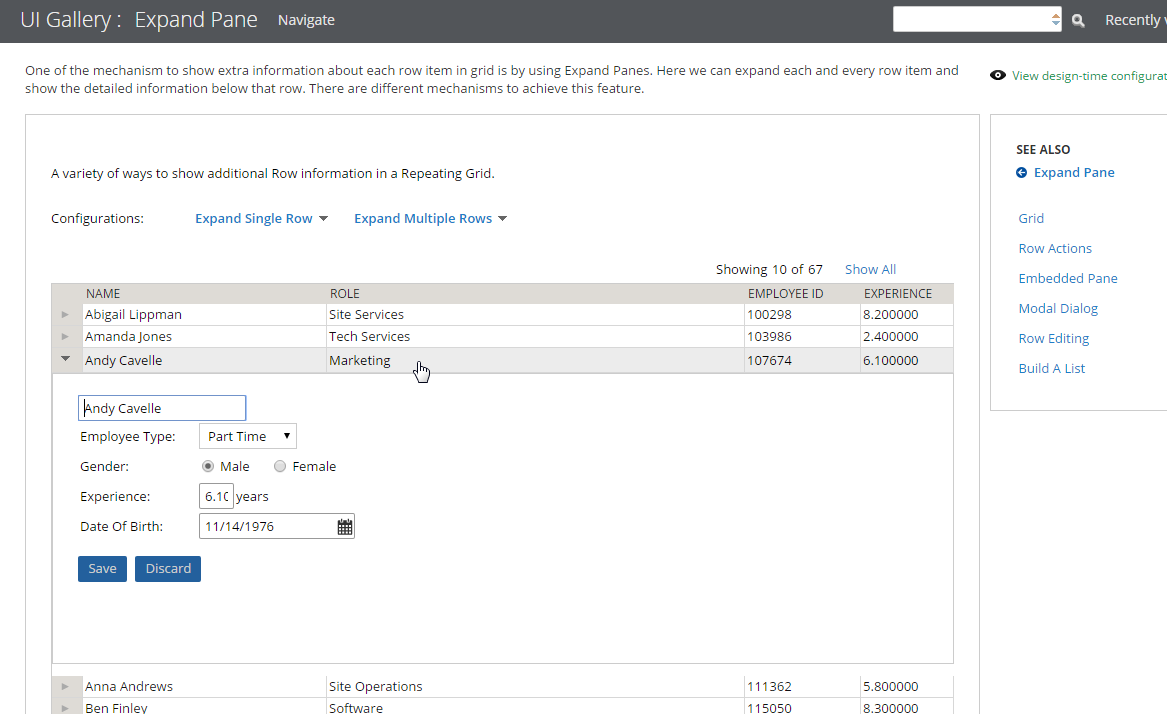
2) Do you see this issue in the UI gallery? If so, stop here. If not, proceed.
Example:
3) Do you only have this issue when embedding your repeat grid within the modal? Or is this same grid showing the issue outside of a modal dialog scenario?
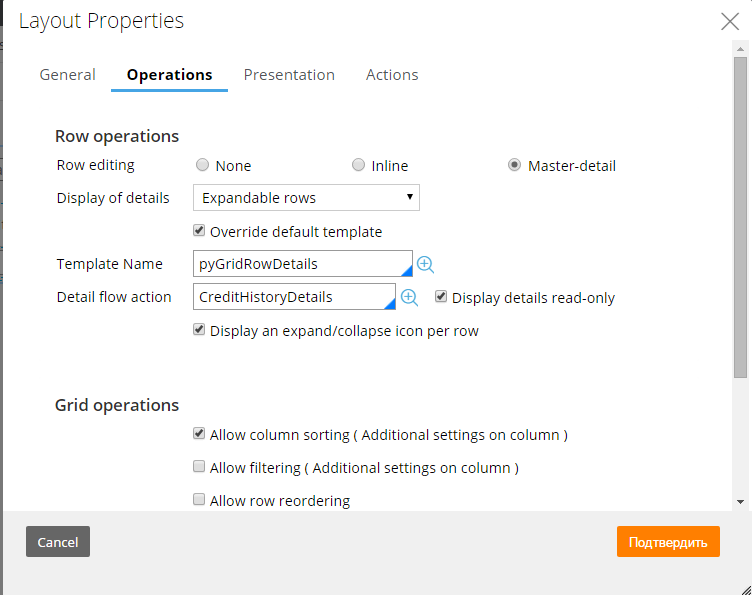
4) Provide details on the operations tab of your repeat grid. If you replace the flow action of the expand pane with a stubbed section containing very a simple label or other content are you still seeing this overlapping issue?
5) If this is only happening with a particular flow action/section then you have effectively isolated the issue. You will want to obviously look for deltas with a working flow action/section. Inspect the markup, and look for anything that stands out such as errant CSS differences like a specific height attribute.
Hi Igor,
In order to isolate the root cause you will want to methodically attack the issue.
Let's start simple.
Browsers tested on: ?
Pega version: ?
1) Is this reproducible with different browsers? Or is it isolated to only one?
2) Do you see this issue in the UI gallery? If so, stop here. If not, proceed.
Example:
3) Do you only have this issue when embedding your repeat grid within the modal? Or is this same grid showing the issue outside of a modal dialog scenario?
4) Provide details on the operations tab of your repeat grid. If you replace the flow action of the expand pane with a stubbed section containing very a simple label or other content are you still seeing this overlapping issue?
5) If this is only happening with a particular flow action/section then you have effectively isolated the issue. You will want to obviously look for deltas with a working flow action/section. Inspect the markup, and look for anything that stands out such as errant CSS differences like a specific height attribute.
That should at least get you started in how to approach this.
Thanks,
Rett
Updated: 21 Jul 2015 10:25 EDT
Lanit
RU
Browsers tested on: Chrome 43.0.2357.134 m, and Internet Explorer 8.00.7601.18896
Pega version: 7.1.8
1)Yes, it's reproduced in different browsers.
2)In UI Gallery everything looks like well.
3) Yes
4)  no, if I replace the flow action of the expand pane with a stubbed section containing very a simple label or other content , it's look ok.
no, if I replace the flow action of the expand pane with a stubbed section containing very a simple label or other content , it's look ok.
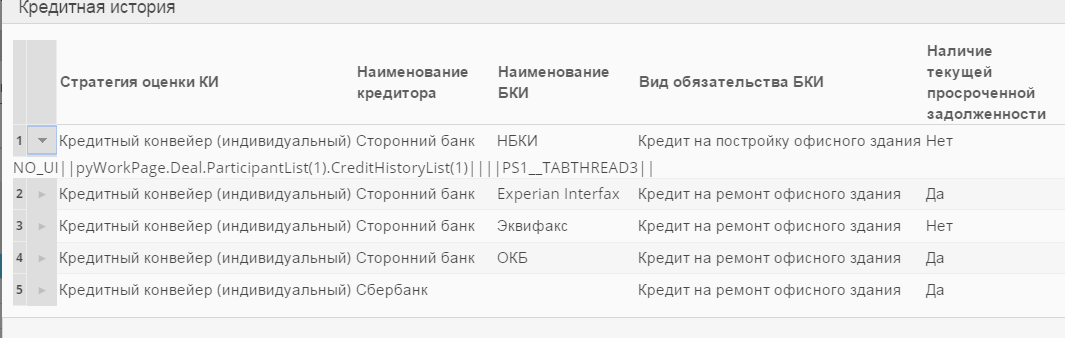
5)Thank you, I think problem was localized, but now I change in operations Template Name on another for my specific operations, and I dont't see overlapping issue , but I saw another problem, when I click in first time on expand icon I see something like this:
and if i click in second time it's expand correct, but if i collaps and want expand again nothing happend.
But bug describe in top also stay in.
Updated: 21 Jul 2015 14:20 EDT
Hi Igor,
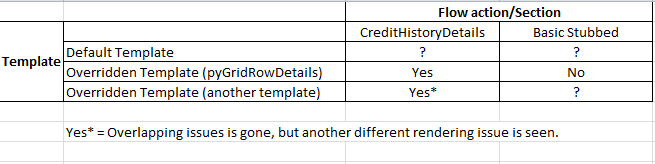
Thanks for the additional info. Your original post indicated you were using the default template. But your screenshot shows the overridden template checked. No big deal, just trying to get on the same page. If I interpret your latest responses and summarize them into a truth table of sorts showing when/where you have issues I think it looks something like this.
Please correct me where I am wrong, and/or fill in the gaps.
Meshable table as well:
Hi Igor,
Thanks for the additional info. Your original post indicated you were using the default template. But your screenshot shows the overridden template checked. No big deal, just trying to get on the same page. If I interpret your latest responses and summarize them into a truth table of sorts showing when/where you have issues I think it looks something like this.
Please correct me where I am wrong, and/or fill in the gaps.
Meshable table as well:
| CreditHistoryDetails | Basic Stubbed | |
| Default Template | ? | ? |
| Overridden Template (pyGridRowDetails) | Yes | No |
| Overridden Template (another template) | Yes* | ? |
At the present moment it does look isolated to the content in your particular flow action/section and potentially mixed with overriding the default template.
Lanit
RU
Thank you, for help, in your truth table out situtaion looks like this:
| CreditHistoryDetails | Basic Stubbed | |
| Default Template | Yes | No (I don't shure what you mean on basic stubbed, I am using in Detail Flow action : Action Stub) |
| Overridden Template (pyGridRowDetails) | Yes | No |
| Overridden Template (another template) | Yes* | No |
Thanks Igor. What I meant by a basic stubbed flow action/sample was what you performed above in my original diagnostic questions. (a very basic section with a simple label).
But at any rate, the truth table does highly indicate there might be something special with the section you are trying to display in your CreditHistoryDetails flow action.
Check for any obvious things such as:
- non-auto generated sections, controls, etc.
- Guardrail warnings
- Inline styles
If nothing sticks out as the culprit, try a private checkout of the section, and work backwards, and remove content until it displays correctly. Or conversely you could try clobbering the entire section and slowly add content and retest until it breaks again. Hopefully that will find the offending piece in the section that is causing this and isolate the root cause further.
Thanks
Lanit
RU
We are found error ), it's was in our section which was limit on maximum height . Thank you for your suppport.
Great, that's good to hear Igor. You're welcome.