Icons with rounded corners
Over the last couple of years icons with rounded corners have become a very common use case. It takes less cognitive load to see rounded icons than it does to see sharp-cornered ones.

How can we leverage them in our current Pega applications? How can we get rounded corners for our icons?
" icon-rounded " helper class has been added recently in all types of apps based on Ui Kit, Theme-Cosmos, Theme-Clarity
icon-rounded helper class gives a grey-background with rounded corner which fits perfectly at it's position.
Configuration:
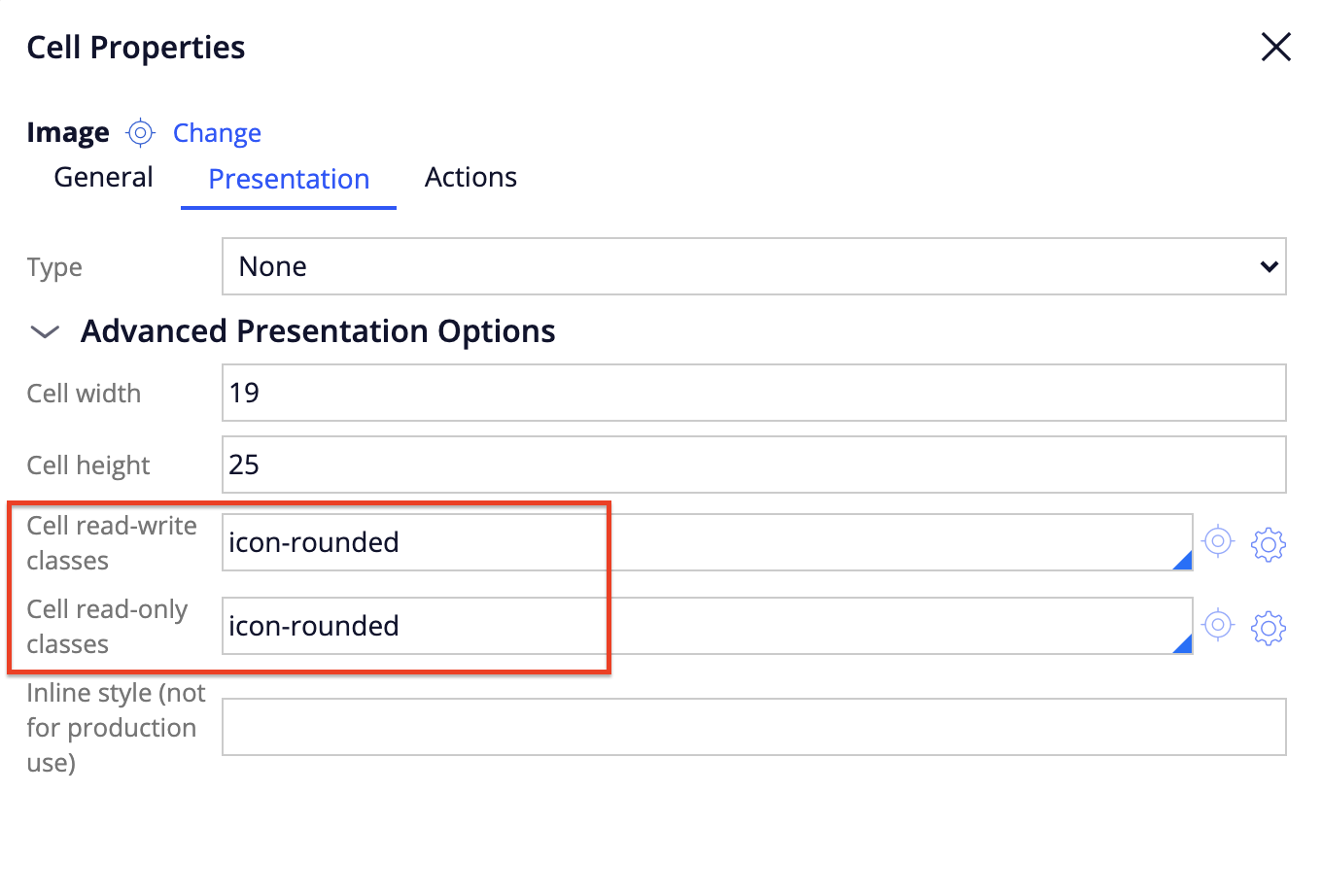
Step 1: Open the advanced presentation options of the icon/image
Step 2: Add "icon-rounded" helper class in cell read-write & cell read-only classes
 Save and Refresh to see your icon with rounded corners.
Save and Refresh to see your icon with rounded corners.
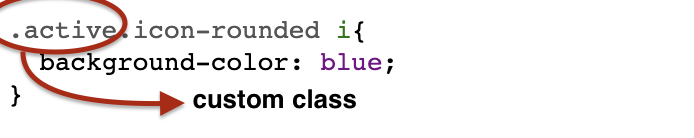
For any other background colour, users are suggested to add own custom css in stylesheets.

Note: In Theme-Clarity based apps it's not suggested to use this helper class along side with icon-large/medium because inherently those helper classes comes with a grey-background, rounded corners and different padding.
