Discussion
Pegasystems Inc.
US
Last activity: 17 Aug 2021 16:21 EDT
How to address styling issues with the case lifecycle widget in Cosmos Theme
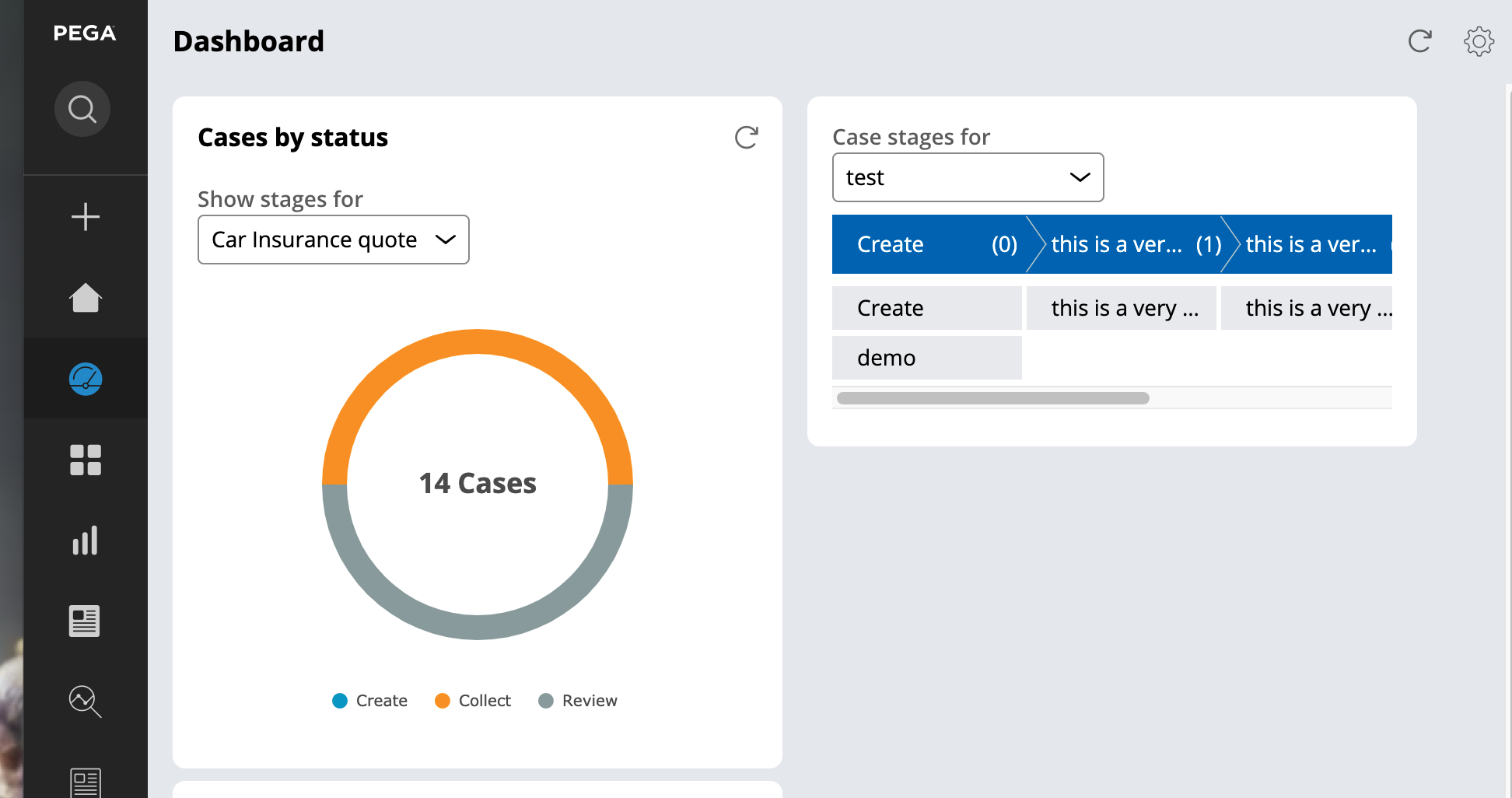
The case lifecycle widget is shipped as part of the core Pega- ruleset and allows to view the number of cases available in each stage of any case type. This widget can be dropped in any user dashboard.

Some of the CSS selectors needed to render this widget are not present in the Cosmos Skin. This document explain how to improve the rendering of this widget in 8.3, 8.4 or 8.5 when using Theme-Cosmos 1.0 or 2.0.
1/ Import the attached RAP into your application.
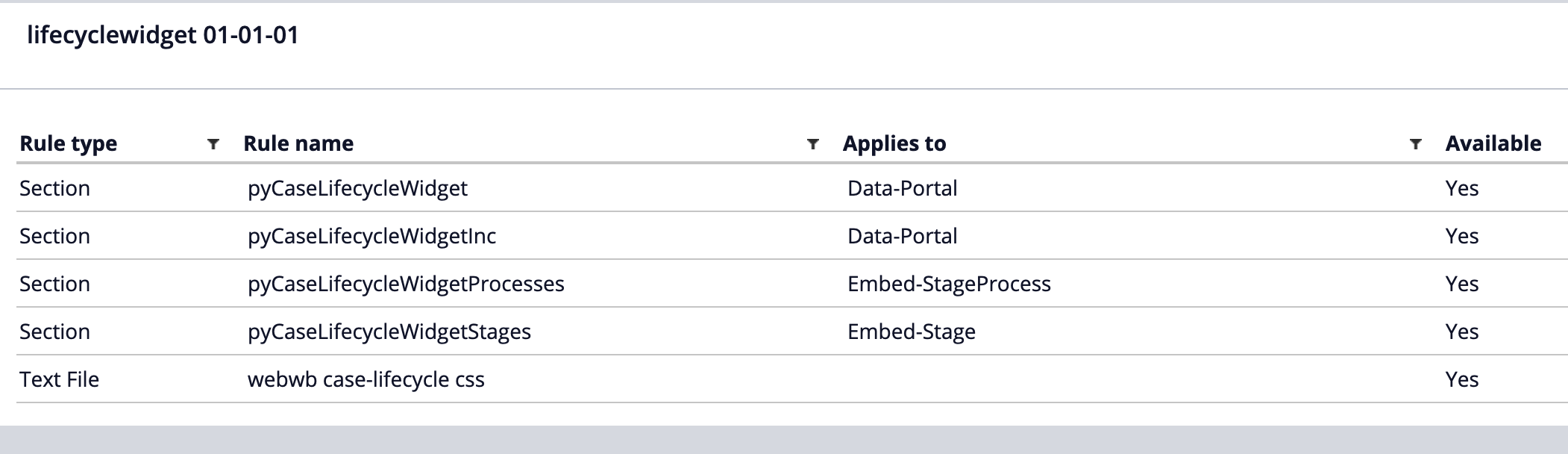
This RAP contains 4 sections that are marked as 'Available' and one CSS file that contains the styling needed to render the widget. The CSS is automatically loaded the first time the widget is rendered on the screen and does not need to be added to the skin.

2/ copy the 5 rules in your own application ruleset or add the ruleset lifecyclewidget:01-01 to your application rule

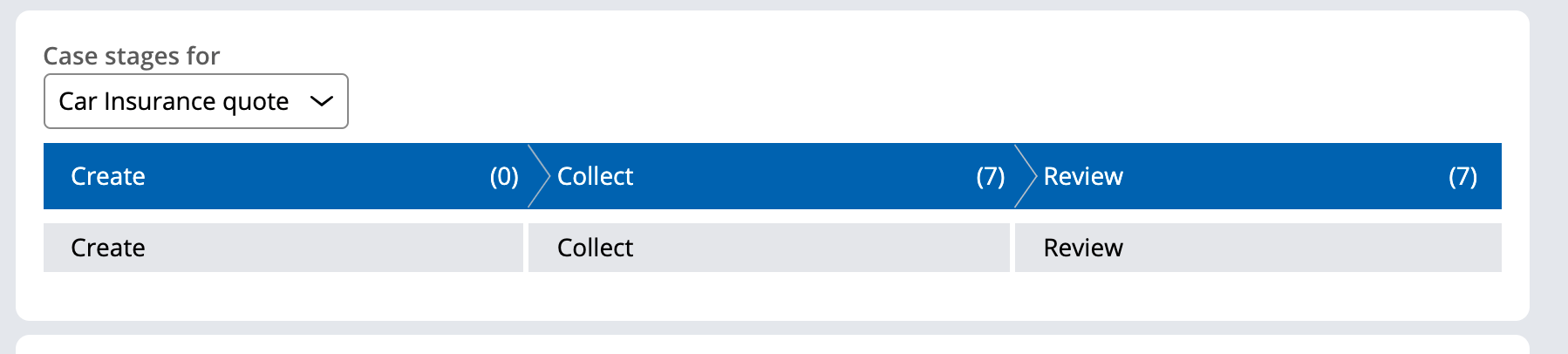
the widget will ellipse the name of the stages and processes if there is not enough available space. a min-width is also set for each chevron. If there is not enough space to render all the chevron, an horizontal scrollbar will be displayed inside the widget to accommodate for the spacing limitations.