Design templates in Theme cosmos
This document explains about few design templates section that is important sections and how they are used in theme cosmos.
Note: Design templates section should not be converted to a normal section and important layouts should not be removed. Recommend to use OOTB as it is, to avoid upgrade issues
To see all the design templates used in theme cosmos, please follow the following steps:
1. Switch to Dev studio
2. Click on configure link
3. Navigate to User interface
4. Click on Skins, interfaces & Templates

1) Page header UI template
This template is used in all landing pages to configure the header area. This template is important template since it contains the secondary ajax container that is used to launch work object in a preview panel.

Note: This template should not be overridden and should be used ootb. If its overridden, do not remove the ajax container configuration from the template
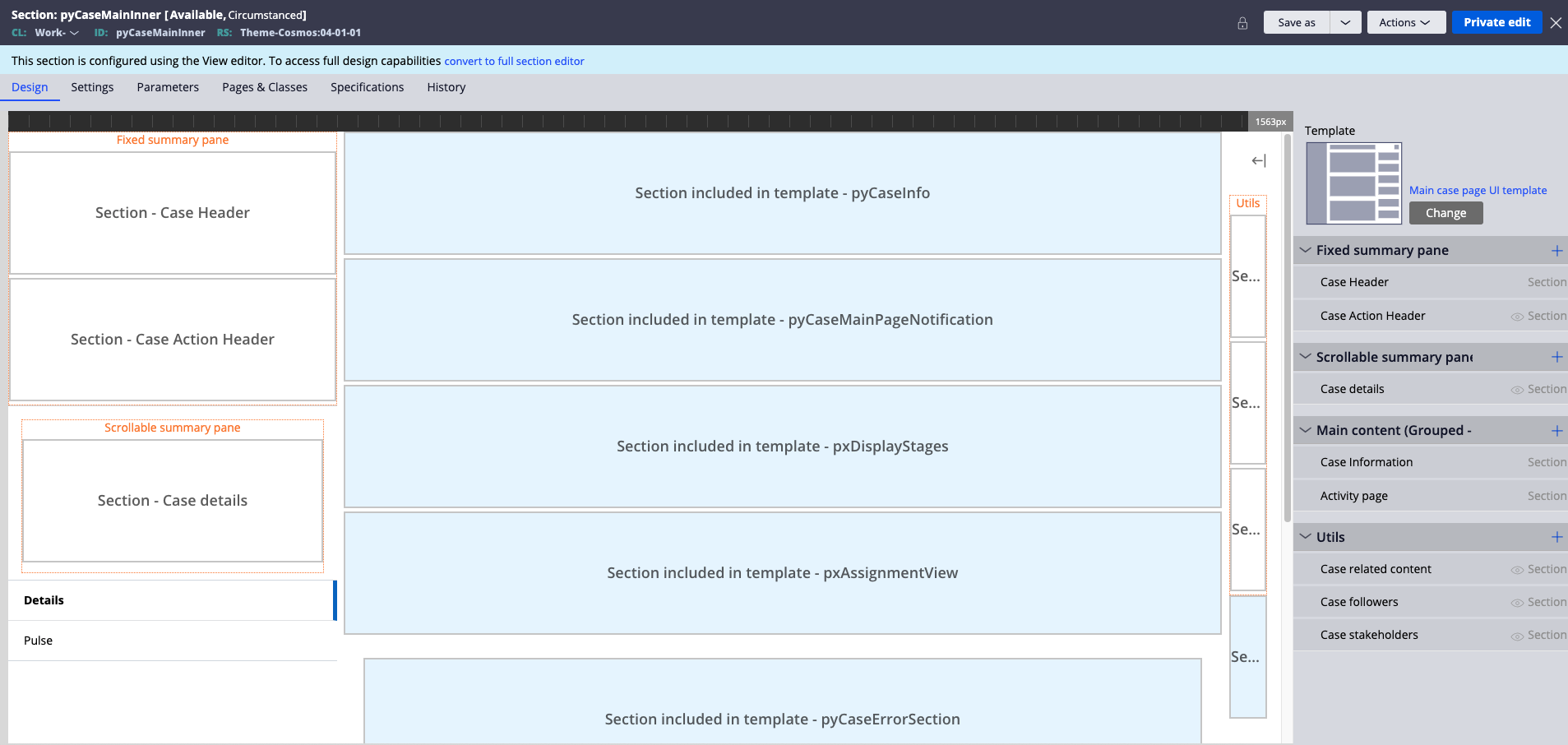
2) Main case page UI template
This is the main template that is used to configure the pyMainCaseInner harnesss for a work object. This template follows the three column layout where left/first column will be containing the summary panel, the middle/main column containing the assignment processing/activity area, the third column containing the utility widgets.

Note: For work objects, this template should be used as it is and recommended not to override this template. This template contains the main ajax containers - primary ajax container for assignment processing and secondary ajax container for launching the preview panel.
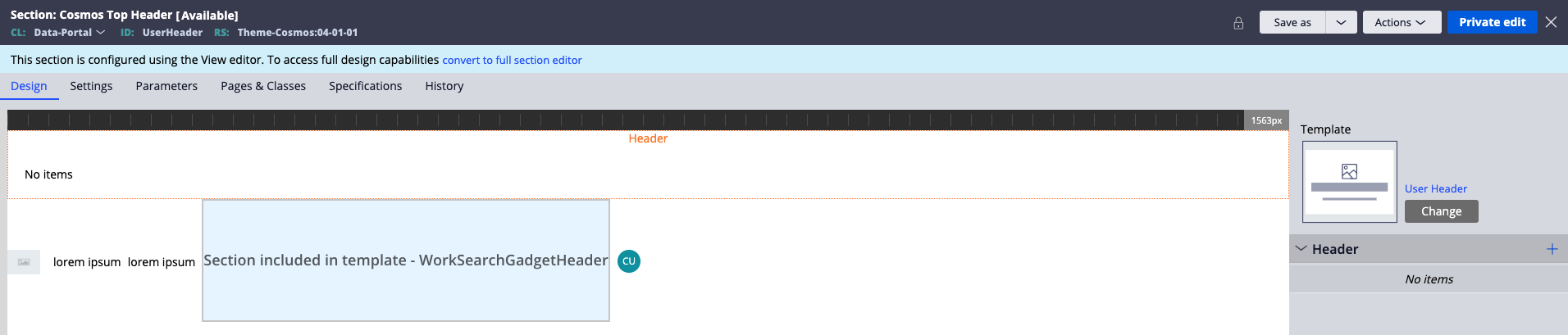
3) User Header
User header template is the top level header section of the portal. This template contains the app header logic and also the tertiary ajax container that is used to launch the dialog container. This tertiary ajax container is used to process the assignment when case wide local actions/flow actions are launched from preview panel and main wo area. Also this ajax container is used to create an work object and show a toast notification

4) Portal Navigation
Portal navigation template contains the menu items and is placed in the left navigation of the user portal. This template should also not be customized and use OOTB as it is.

5) Create main content template
This template is used to create a work object. It contains the assignment logic of creating a case and also the error containers

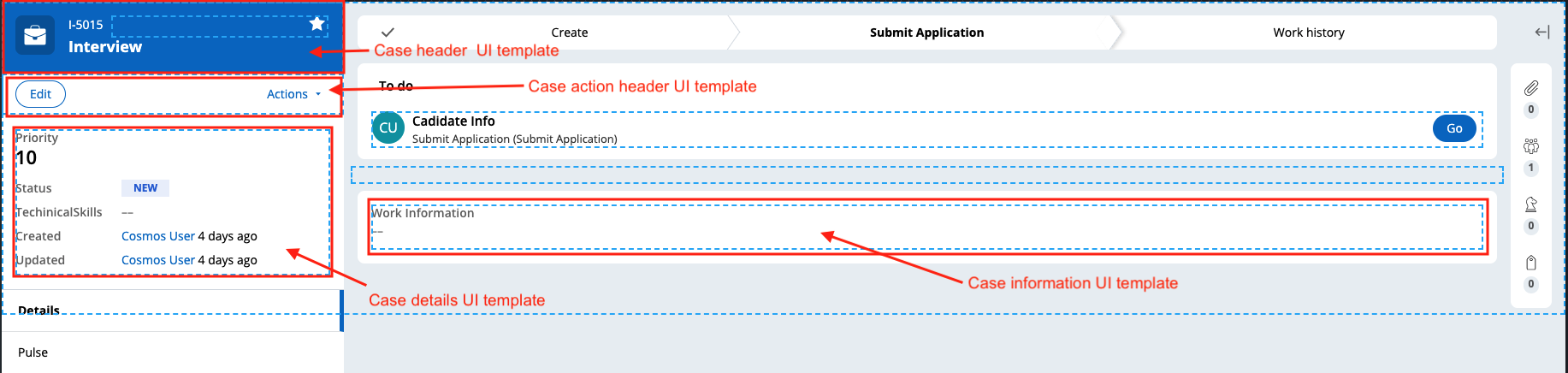
6) Work object configurable sections
A work object can be customised to add additional details or additional actions based on the requirements. Templates that can be customised in work object:
1. Case header ui template
2. Case action header ui template
3. Case details ui template
4.Case information ui template

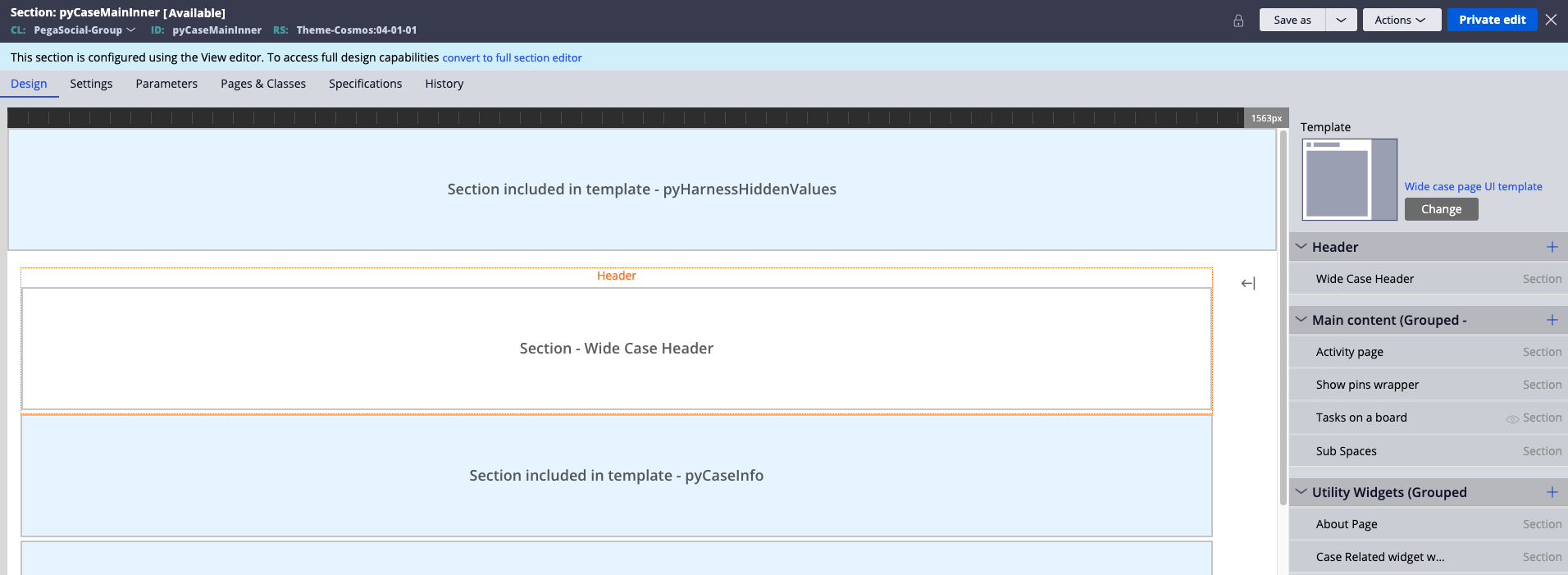
7) Wide case page template
This template is used for work objects like spaces and documents. This template is similar to the main case page ui template that contains the logic to of assignment processing and ajax containers. This should be used OOTB as it is.